Alright, so last week, I shared my first impressions of Ableton Live—the good, the bad, and the beautiful, mostly focused on its user interface (UI). I do believe Ableton has the best-looking DAW out there.
I spent a lot of time staring at the Control Bar, trying to figure out what each button does. And honestly? The whole interface still intimidates me a little…
That’s why I’ve decided to break Ableton’s UI into three main sections and explore each one in more detail. Each section will get its own spotlight in this newsletter series:
1. The Browser (today’s focus),
2. The Mixer & Routing (coming next week),
3. Clip View (after that).
You’ll notice I’m not covering Device View just yet—that’s where all of Ableton’s instruments and effects live. Why? Because every instrument and effect has its own unique set of parameters; so Device View is really something to pick up gradually over time, as I begin experimenting more with Live’s built-in instruments and effects.
For now, we’re sticking to the essentials, and we’ll begin with the Browser.
Live’s Browser: A Filing Cabinet of Sounds
When I first took a closer look at Live’s Browser, it felt like opening a cluttered filing cabinet. Picture a drawer jam-packed with everything from paper and pens to coins, photos, and pins—only in Live’s case, the drawer holds anything that makes a sound: samples, loops, instruments, effects, presets—you name it.
While Live’s massive filing cabinet might seem chaotic at first, it also includes three essential tools to help you quickly find exactly what you’re looking for:
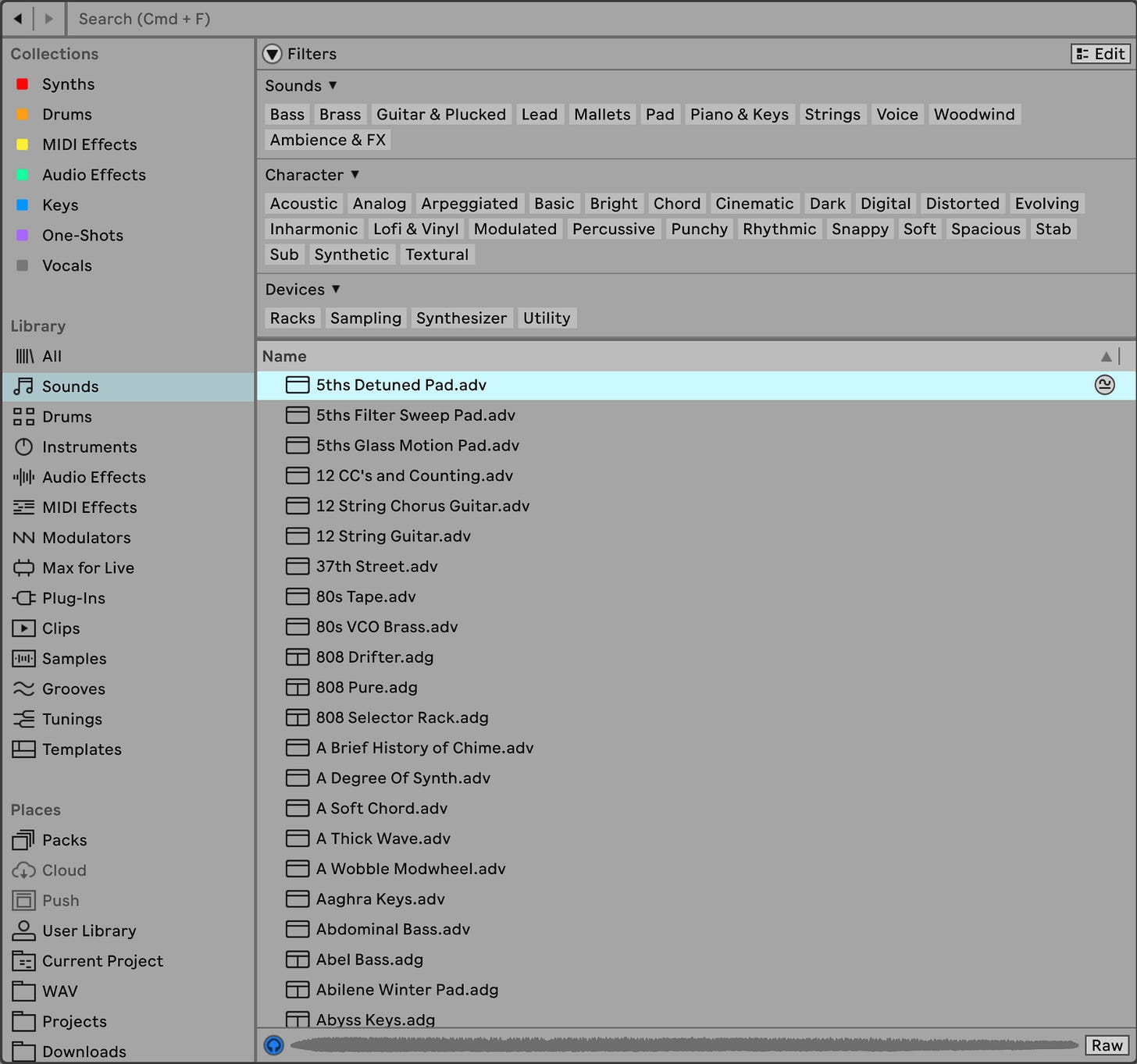
• Filters – Need a pluck sound? A string synth loop? Filters let you zero in on what type of sound you’re looking for. I personally like filtering through the “Sounds” section in the Library, but you can also apply filters across everything in the Browser.
• Tagging – Ableton lets you color-code your favorite sounds, instruments, and effects (just right-click and select a color) so you can easily find them under Collections. The system is designed for you to come up with your own categories for tagging. The ones I picked, at least provisionally, are: Synths, Drums, MIDI Effects, Audio Effects, Keys, One-Shots, and Vocals.
• Search – The search function in Live’s Browser is incredibly fast and efficient. With the shortcut ⌘ + F, you can track down what you need in no time.
These three tools—Filters, Tagging, and Search—are essential for navigating the Browser and finding what you need quickly. But once you do, you’ll likely notice some odd-sounding file extensions popping up…
File Types: Decoding the Labels
When I first started using Live’s Browser, one of the most confusing aspects was understanding all the different file types—.adv, .adg, .alc—what do these even mean?
If you think of the Browser like a giant filing cabinet filled with documents and tools, it starts to make more sense. The key is knowing what each tool is used for. Here’s a quick cheat sheet to clarify what each of the most common file types does:
• .adv: Ableton Device Preset. This file stores presets for individual instruments or effects, saving a pre-configured set of parameters for any of Ableton’s devices. Unlike in Logic Pro, where presets are found within the instrument itself, Ableton stores them in the Sounds folder. Unfortunately, there’s no easy way to tell which instrument a preset belongs to just by looking at the file.
• .adg: Ableton Device Group. Also known as Racks, these files contain a chain of instruments and effects. To view the full chain, you’ll need to toggle the Show/Hide Devices button; otherwise, only a high-level view with Macros is shown.
• .alc: Ableton Live Clip. These files can hold MIDI, audio, or instrument data—things like drum loops, individual piano chords, or arpeggio patterns.
• .agr: Ableton Groove. Grooves are templates that add feel or swing to your beats, and they seem to be quite unique to Ableton. While Logic Pro offers sliders to manually add swing, Ableton’s Groove Pool provides more flexibility. Not exactly sure how much I’ll use this yet, but it seems interesting.
• .als: Ableton Live Set. This is your entire project file. Pretty straightforward—it can be found in your Ableton folder on your hard drive or wherever you store your projects locally.
At first, all these different file types felt overwhelming, but once I looked into each one separately, things started to click. As you can see, each file type serves a distinct purpose, and once you understand that, they become much easier to use.
These are by no means the only ones you’ll encounter, but definitely the most common. For a complete list, see Live’s specific file types page.
My Favorite Browser Shortcuts
Here are a few shortcuts that have made navigating the Browser much easier for me:
• ⌘ ⌥ + B: Show or hide the Browser. This is super useful if you’re working on a laptop with limited screen space like I am (MacBook Pro 13”), where every pixel counts.
• ⌘ + F: Search for anything—samples, sounds, you name it. This is probably the most important shortcut to commit to muscle memory.
• Q: Toggle Hot-Swap Mode on or off. This creates a temporary link between a device you’re using and the Browser.
• ⌘ + [ and ⌘ + ] : Navigate Backwards and Forwards in your Browser history.
• Enter: Load the selected sound or effect.
Hot-Swap Mode is a pretty unique feature that Ableton offers compared to other DAWs. From what I can tell, it mostly works with Ableton’s stock instruments and effects. It’s a great way to swap out and audition instruments or effects without having to manually drag and drop.
Wrapping It Up
The Browser might not seem like the most glamorous part of Ableton Live, but once I learned how to navigate it, I realized how effective it can be in finding the sound you’re looking for. Mastering functions like Search, Hot-Swap Mode, and file organization with tags and filters is essential for finding exactly what you need, when you need it.
If you found this guide helpful or have your own favorite Browser tips, I’d love to hear from you! Drop a comment below or give this post a like to let me know. Your feedback helps shape future content—so don’t hesitate to share your thoughts or any topics you’d like to see covered next.